VISITOR'S GUIDE BROCHURE
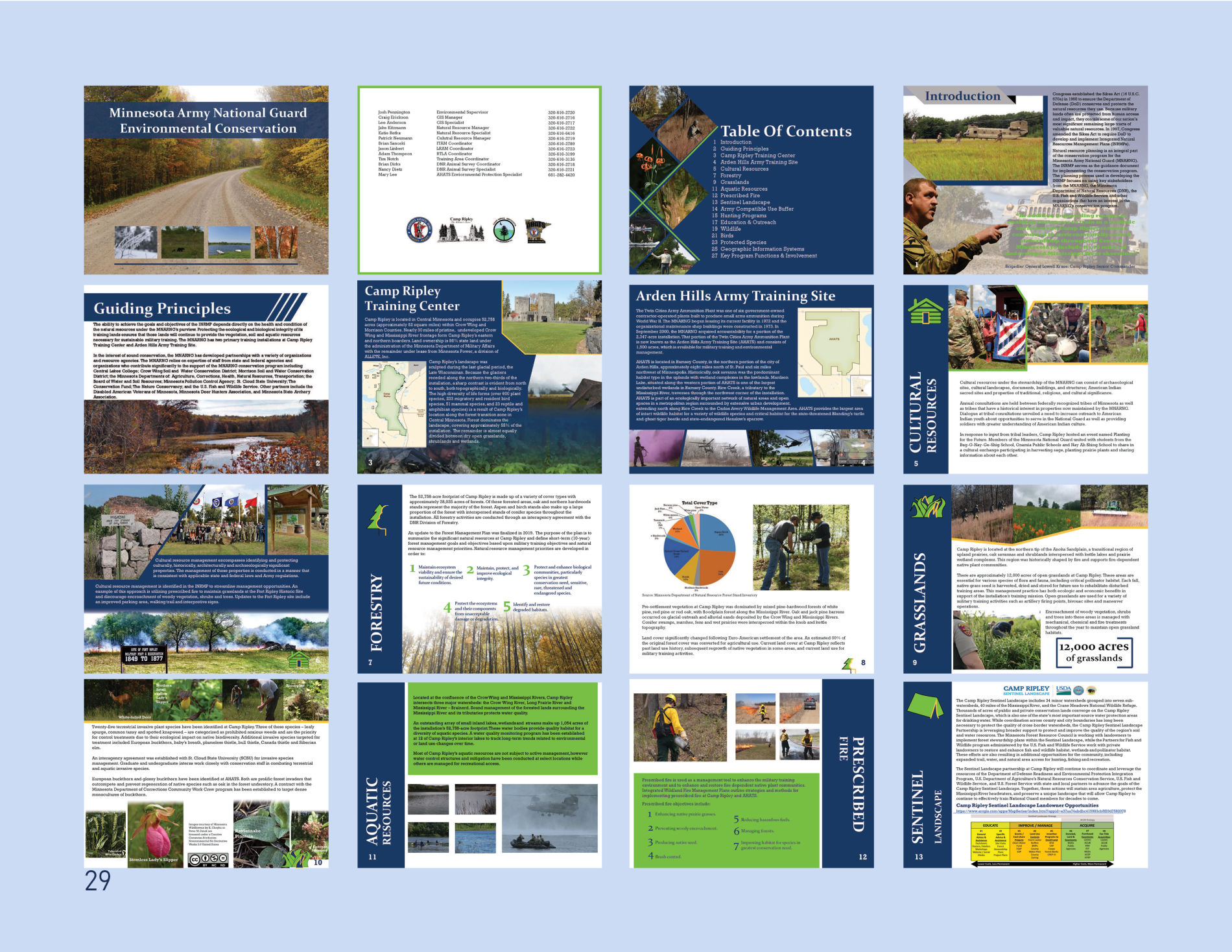
The Camp Ripley Visitor’s Guide Brochure project was a remake of an older version for a more modern look. For this project, I wanted to test my technical ability by creating connecting shapes between the panels. This was difficult to ensure that everything lined up perfectly along the folds, but it created an inviting design overall.
This project was created using some photographs I took as well as copyright free images I found online. For my photos, I performed basic photo editing using Adobe Bridge’s Camera Raw feature. I used Adobe InDesign and created grids to align everything.
I maintained a lot of the information from the previous brochure; only updating the layout and photos. I also wanted to focus on hierarchy of text and ensure that the eye can travel throughout the piece with ease.
I chose to use an orange-toned background for many elements to grab the attention of potential readers. The color also played well with the deep blue tones in a lot of the images I selected because of the contrast.
In the inside of the brochure, I focused on the history, facilities and attractions of the base because we are marketing to not only those here for training but also those who visit the campground. Placing these elements on the inside, allows Camp Ripley to market themselves while also providing information on the immediate area.
DATE:
NOVEMBER 2021
CLIENT:
CAMP RIPLEY
ROLE:
DESIGNER